みなさん、なんでwordpressを利用してるんですか??
投稿が簡単!
みんな使ってる!
資料が多い!
などなどいろんな理由があるとは思いますが、
プラグインが充実している、っていう理由でwordpressを選定した人も少なくないんじゃないでしょうか?
プラグインを自作するのって大変じゃないの?
自分も最初は大変そうだなー、だなんて思ってたんですけど、
実際に手順を知ると思いの外簡単なことに気づきます。
ここでいう簡単とは、国際化や公式ディレクトリへの登録作業はとりあえず省いて、
実際に自分のサイトで使えるプラグインを作るまでは簡単ということです。
wordpressのバージョンやセキュリティー対策などをしっかりとやり抜くとなると、
やはりそれなりの苦労は避けられないと思います。
実際に作ってみよう!
やるべきことは以下のことだけです。
1.プラグインイン用のディレクトリとファイルを設置します。
wp-content/plugins/orfool-ad/orfool-ad.php
ftpなどで設置してくださいね!
2.ファイルヘッダに情報を記載します。
<?php /* Plugin Name: Orfool Ad Plugin Author: Hiroki Miyakura Plugin URI: https://orfool.com/orfool-ad Description: The most valuable plugin ever Version: 1.0 Author URI: https://orfool.com Domain Path: /languages Text Domain: orfool-ad */
3.プラグインを有効化する
ポチッとな。

ここに自分のpluginがあるとちょっと嬉しいですよねw
*機能はまだ実装していないのでこの時点ではなにも起こりません。
機能をつけてみよう!
今回は、各記事の先頭にコンテンツを挿入する機能をつけたいと思います!
今回は、the_contentのコールバック関数をつくり、
the_contentフィルターフックにその関数を当てます!
フィルターフックやアクションフックについては、
また他の文献で勉強してもらえればと思います!
この辺が理解できると、wordpressのもつ拡張性に気づけると思います!
完成図はこんな感じです↓
<?php
/*
Plugin Name: Orfool Ad Plugin
Author: Hiroki Miyakura
Plugin URI: https://orfool.com/orfool-ad
Description: The most valuable plugin ever
Version: 1.0
Author URI: https://orfool.com
Domain Path: /languages
Text Domain: orfool-ad
*/
// the_contentフィルターフックにコールバック関数を定義
add_filter( 'the_content', 'insert_ad_to_the_content' );
//the_contentのコールバック関数で$contentの先頭にHTMLを挿入
function insert_ad_to_the_content( $content ) {
$html = '<div class="my_ad_space"><a href="https://orfool.com/">Orfoolだよ!Orfoolだよ!Orfoolだよ!</a></div>';
return $html . $content;
}
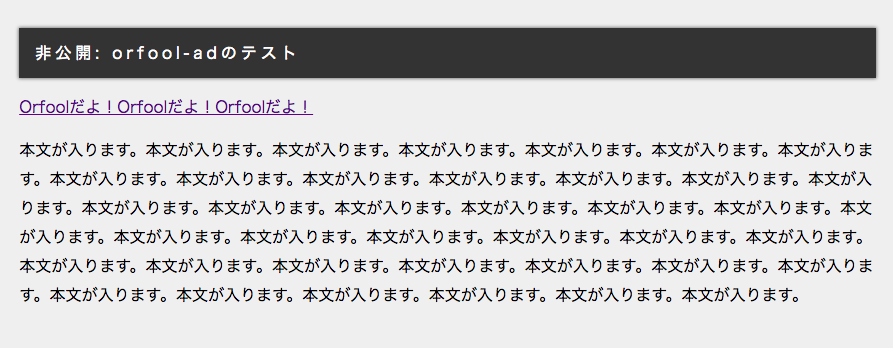
投稿を見てみよう!
今回制作したプラグインが正常に動く場合、
こういったうざったいコンテンツが記事の上に挿入されるはずです↓

最後に
意外と簡単にプラグインってつくれるんだ!
って思っていただけましたか?
今回のは死ぬほど役に立たないサンプルプラグインですが、
テック系の企業様は、投稿の最後にコンタクトフォームを挿入したりすれば、
けっこう役に立つんじゃないですかね?
気になったらお試しください!
<参考>
サイトの拡張性を飛躍的に高める WordPressプラグイン開発のバイブル
↑めっちゃ良書なんで是非(ASPじゃないよー)



