SCSSやSASSはもう一般的なツールになっています。
世界的には、
「CSS:6割以上がSassを使用、命名規則はBEM」
という調査結果があるようです。
(BEMは腹落ちしないって話はいずれブログに書こうと思います。)
参照:5000人調査でわかった!世界のフロントエンド開発者が使うツールはこれだ
相当な大人数で開発している案件に関しては、
「学習コストと効果が見合わない」
という意見もあるみたいですが、
少人数で開発されている現場においては、ほとんどの場合が工程短縮に役立つはずです。
ただ、
極端なフロントサイドエンジニア(html+css+jsくらいしか触らない)にとっては、
『コンパイルが必要』、
ってところが引っかかり、導入を躊躇している方もいるとかいないとか!
そんな方は、是非ともWordpress案件が回ってきた時は、SCSSにチャレンジしましょう!
やることはこれだけです。
1.『WP-SCSS』というプラグインをインスコ+有効化
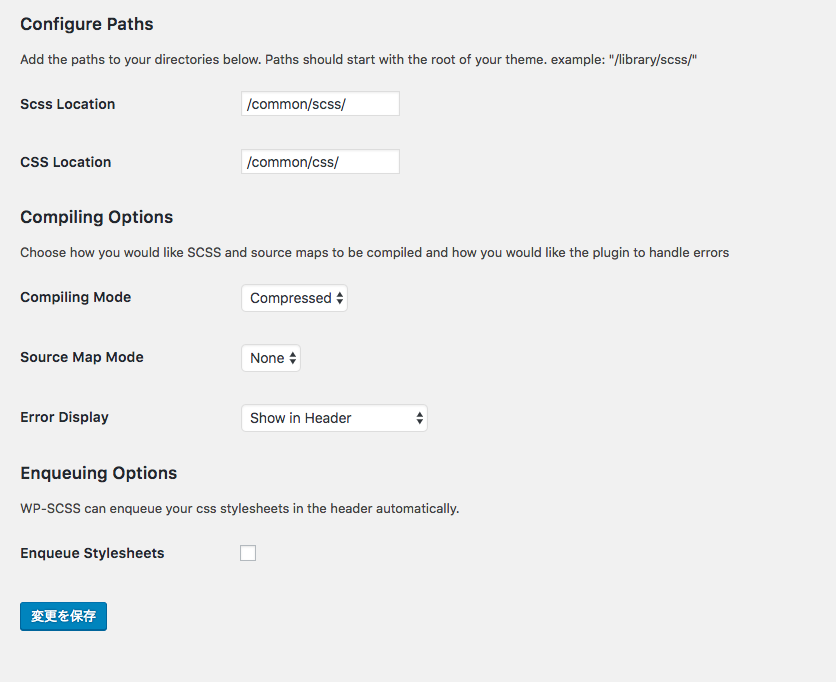
2.設定 > WP-SCSS をクリック

3.『Scss Location』でSCSSを設置するディレクトリを記入
なんでもいいです。
e.x. 「common/scss/」「/scss/」
4.『CSS Location』でコンパイルされたCSSを設置するディレクトリを記入
なんでもいいです。
e.x. 「common/css/」「/css/」
5.『Compiling Mode』でCSSのタイプを選択
圧縮されたものの方が軽くていいと思うんで、「Compressed」でいいと思います。
6.『変更を保存』をポチッとな。

7.コンパイル済みのcssを読み込む
SCSS触って見たいなーって方はお試しください!