みんな大好きBootstrap
公式(https://getbootstrap.com/)
まあ一時期に比べてフラットデザインだらけ、つまりはBootstrapだらけみたいなことは減ったけど、
今でもデザインが苦手なフロントサイドの人間には重宝されてます(はず?)。
Rails周りの人とかに多いんじゃないかな??
なんでもかんでもBootstrapの不便なところ
・ぜーーんぶ同じ感じのデザインになっちゃう。
・途中から導入すると(まあそもそも設計ミスだけど突発的な事故ってあるあるあるあるじゃないですか?)、
cssとかがコンフリおこしたりする。
・jQuery系もたまにコンフリおこしたりする。
ってなことで、Bootstrapの一部だけ利用しちゃおうよって場合の話が以下。
Customize and downloadへGO

https://getbootstrap.com/docs/3.3/customize/
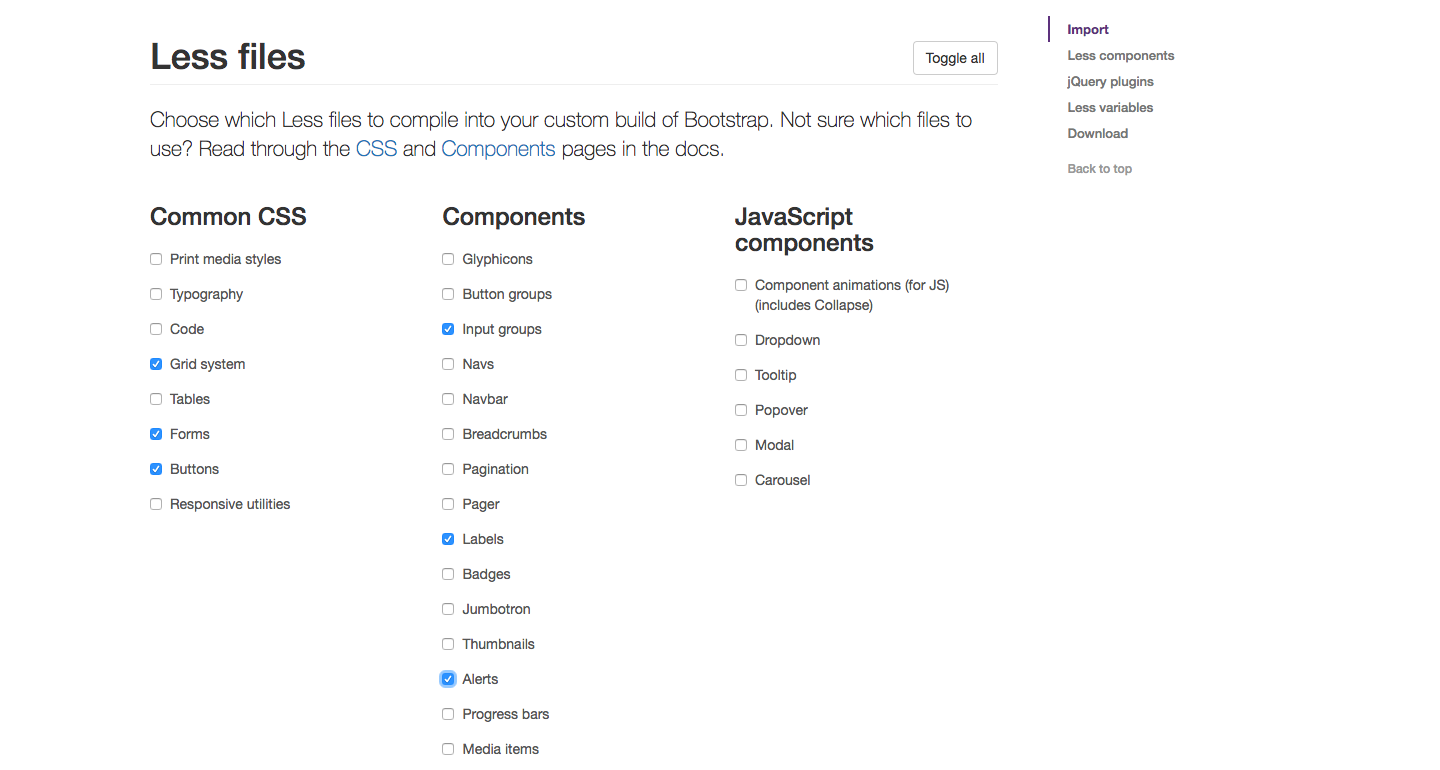
フォーム部分だけBootstrapのデザインを利用
↓↓↓さっきのページをちょっと下にスクロールすると、こんな画面が出てきます↓↓↓

今回はフォーム部分だけBootstrapを適用したかったので、
必要そうだなーって思ったボタンだけをチェックしてあります。
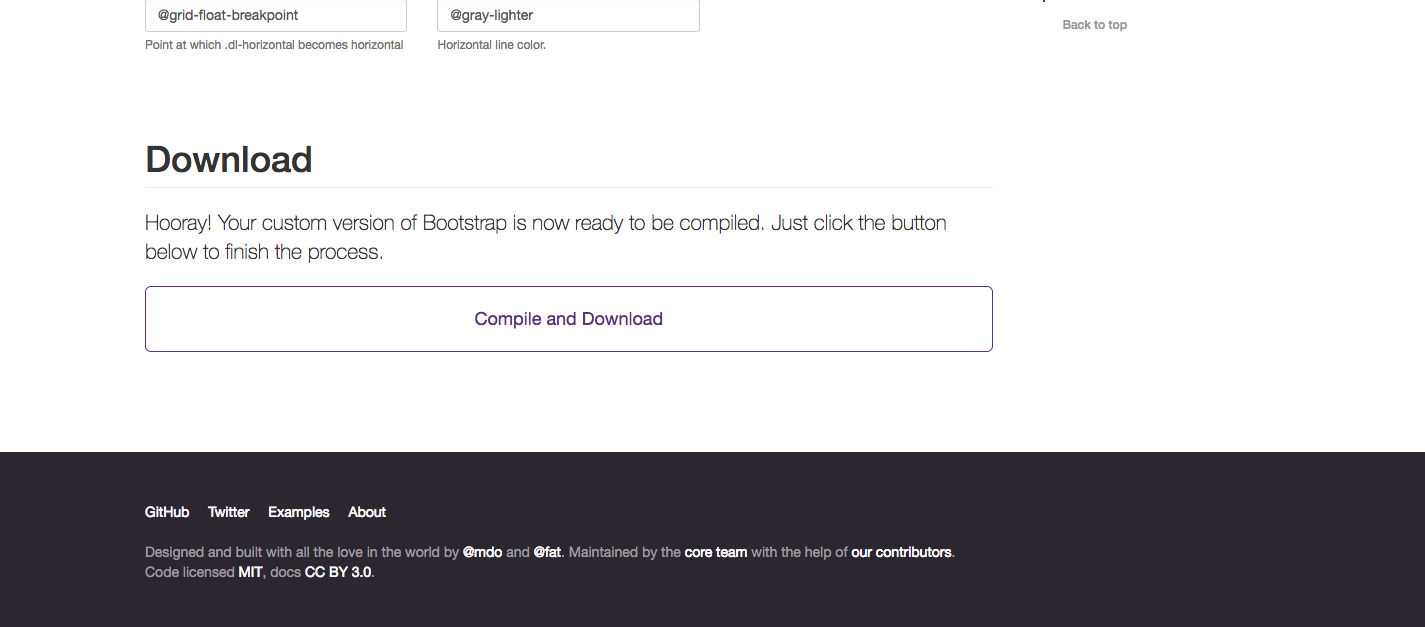
さあ、オリジナルのBootstrapをダウンロードしよう
↓↓↓ページの最下部に「Compile & Download」ボタンがあります↓↓↓

あとはみなさんの環境にダウンロードファイルを設置して、実際に動くかどうかご確認ください!


