今回も月並みなことを書いてしまいますがご容赦ください。
技術ブログなどでアプリのちょっとした動きを表現するときって文字でつらつら書いてもなかなか伝わらないですよね。
「百聞は一見にしかず」と昔の偉い人も言ってます。
画面を録画する方法は色々ある中でいくつか触ってみたのでそれについて書きます。
1.Chromeの拡張機能Screencastify
Chromeの拡張機能なので一番手っ取り早くgifが作れると思います。
が、gifとして保存するには有料プランに加入する必要があるみたいです。
なので今回は除外。
2.ScreenToGif
これはWindowsにしか対応していないみたいなので除外。
3.QuickTimePlayer
QuickTimePlayerで画面の録画ができるみたいです。
ここを参考にやってみました。
ただQuickTimePlayerって.movを作るだけみたいで、.gifに変換するには別途ソフトが必要みたいでした。もうちょいシームレスなものが良いのでこれも除外。
4.LICEcap
これが無料な上使い勝手も悪くないので自分の中でベストです。
こちらに詳しく載っているので参考にしてください。
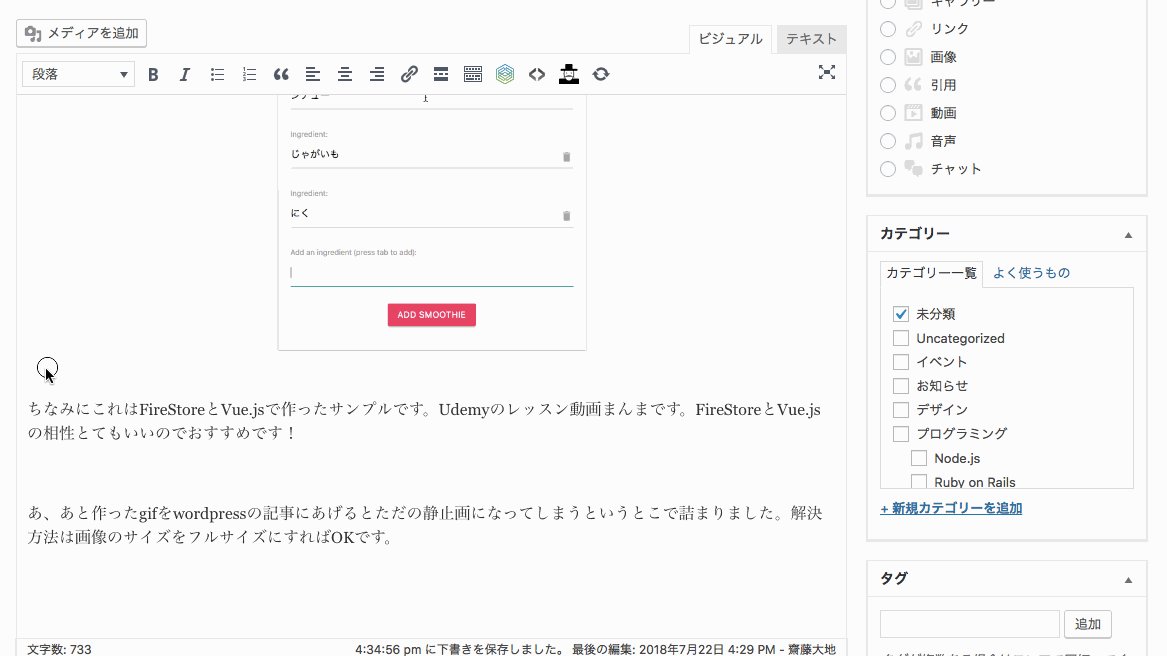
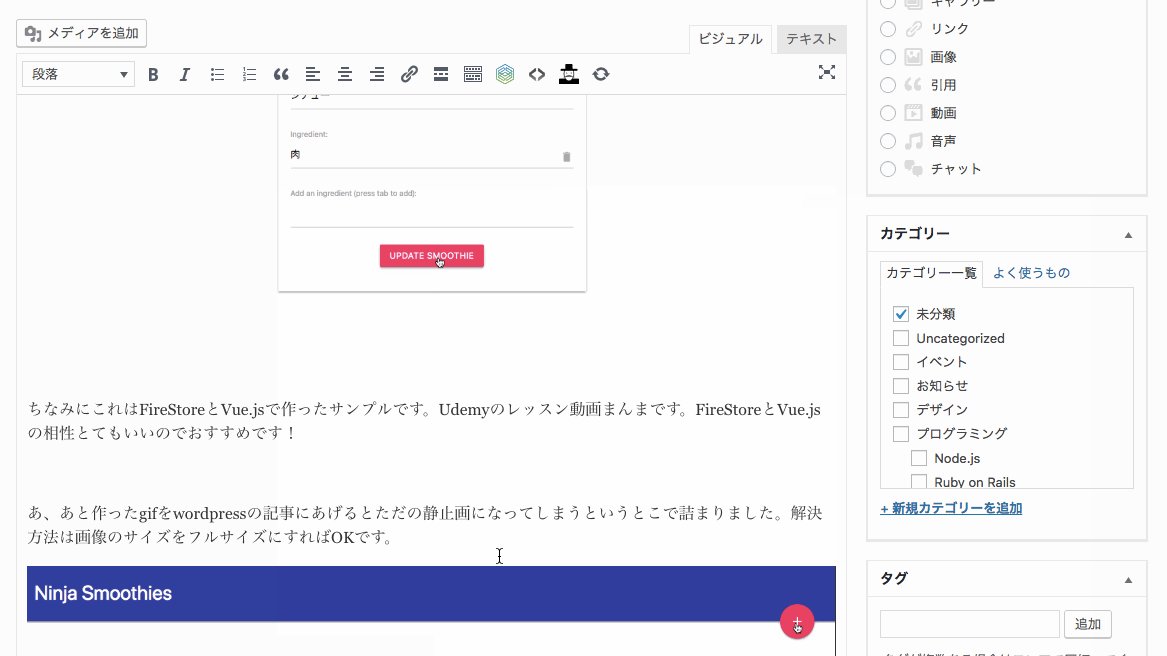
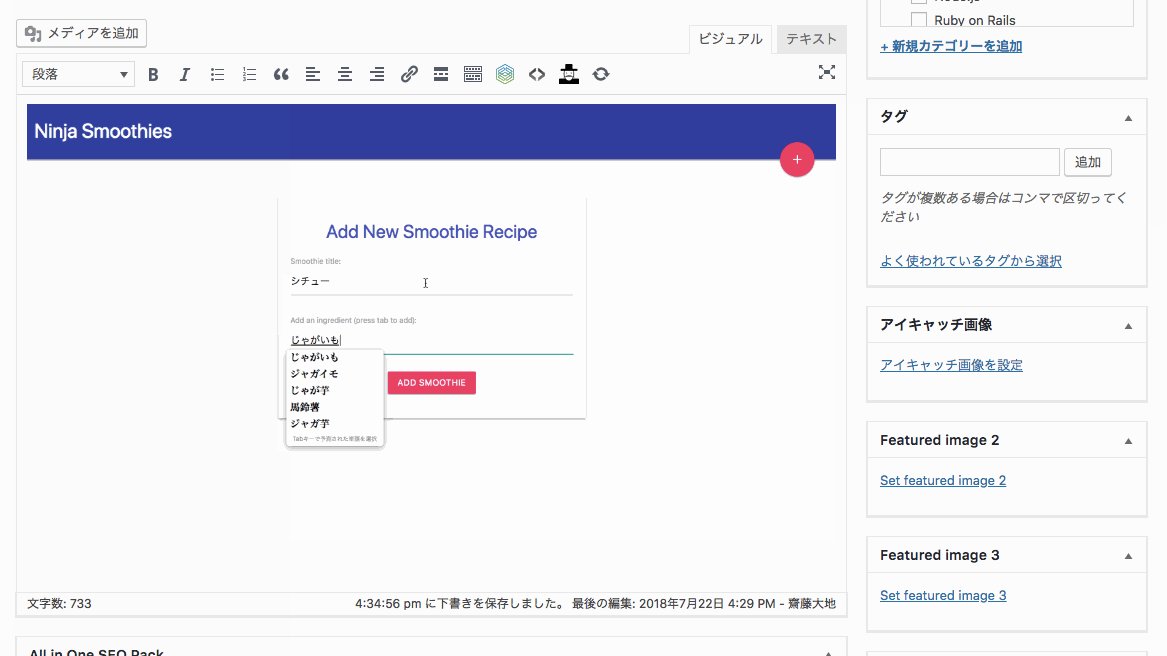
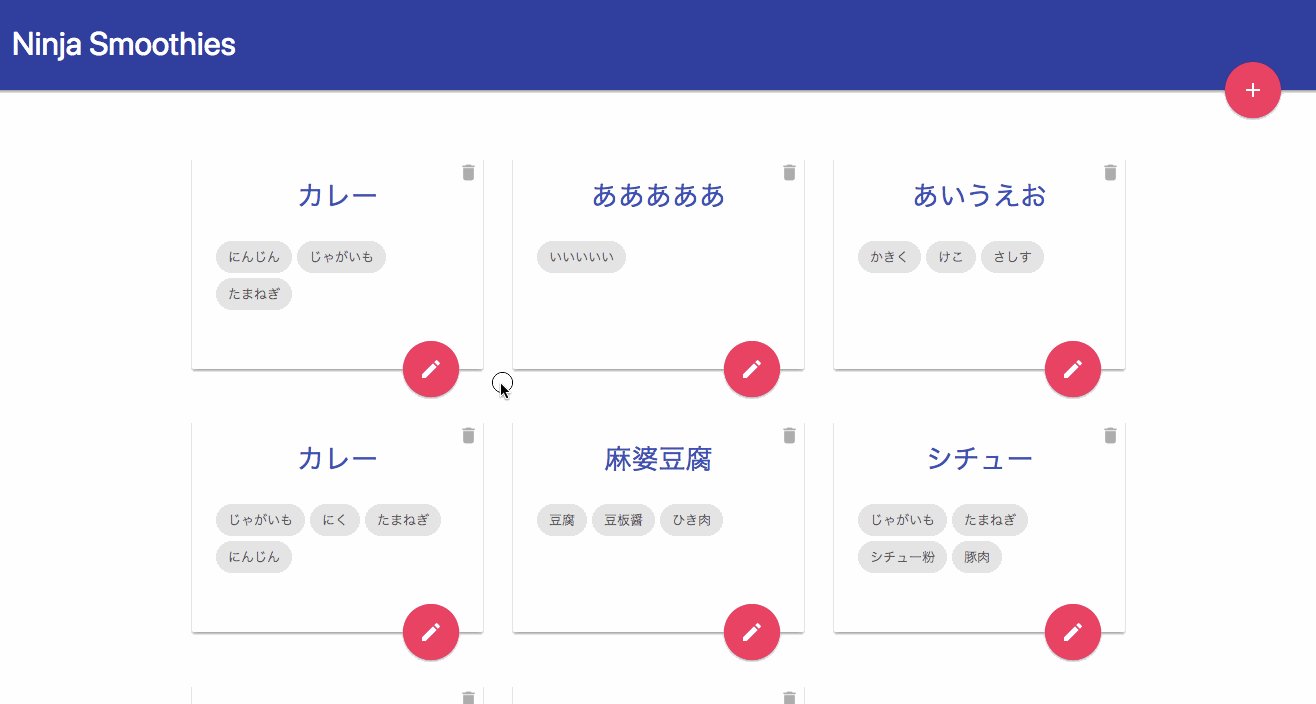
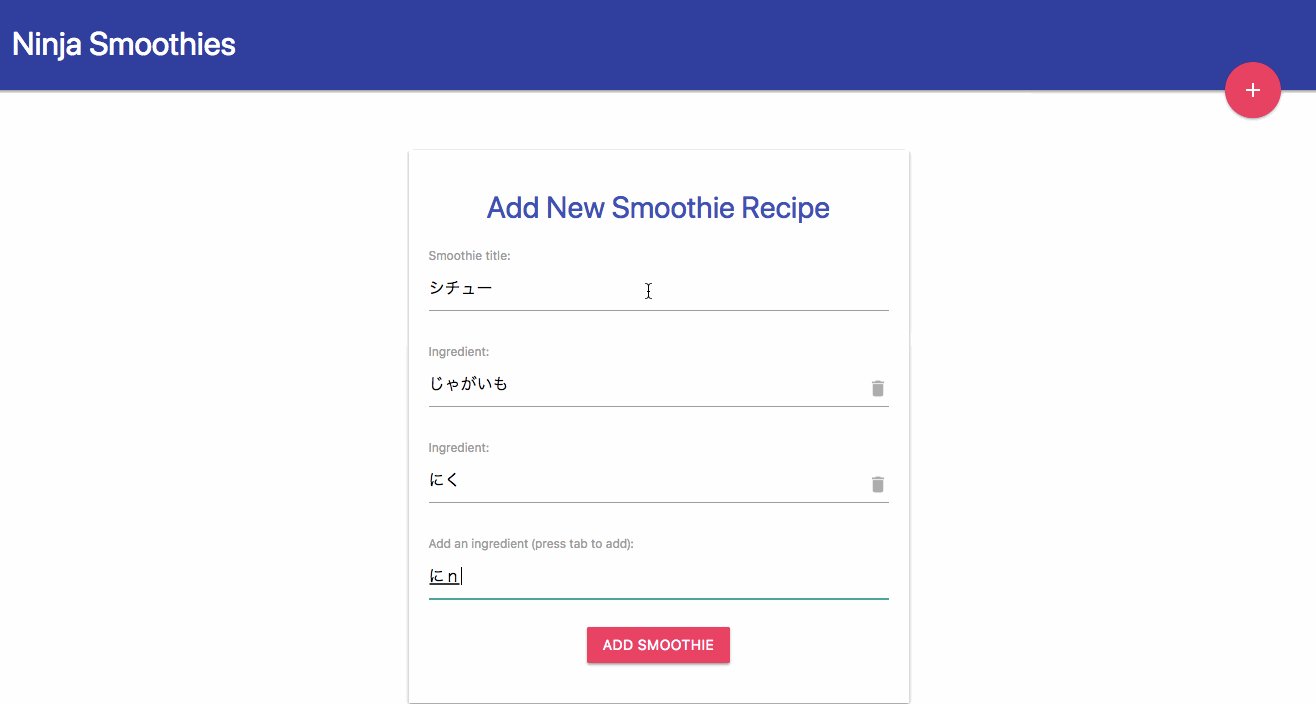
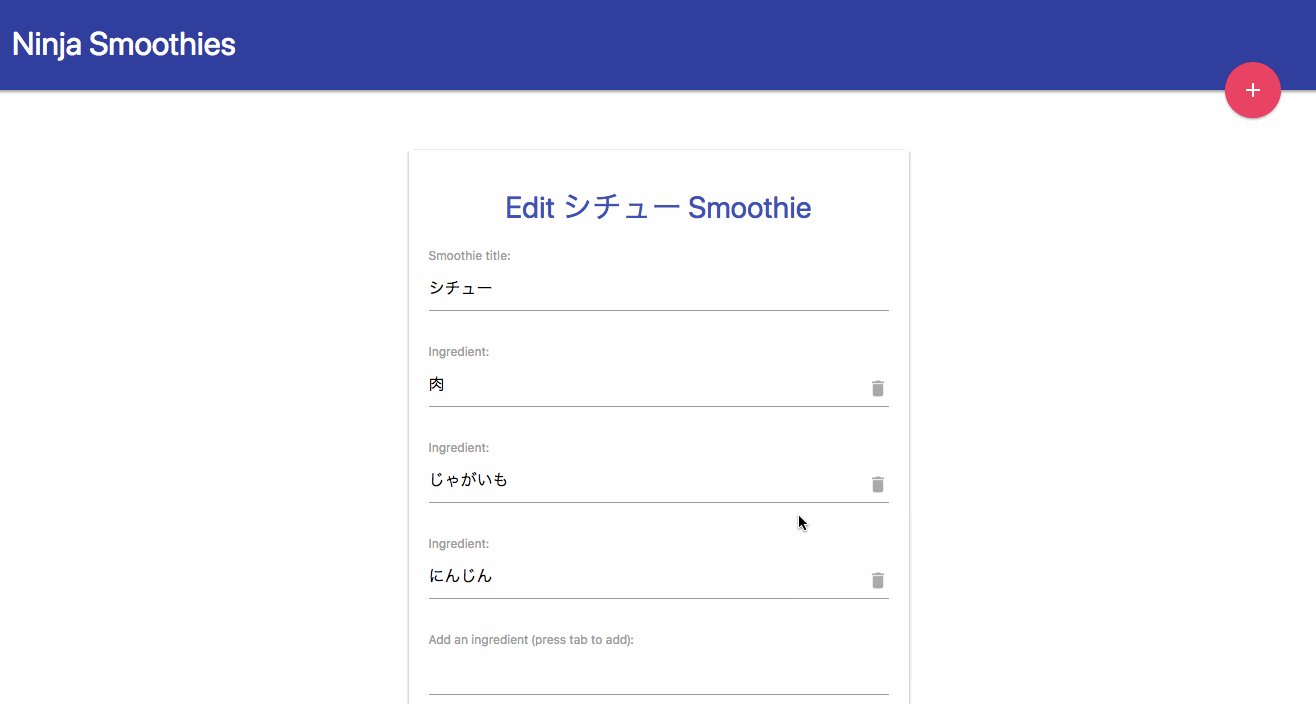
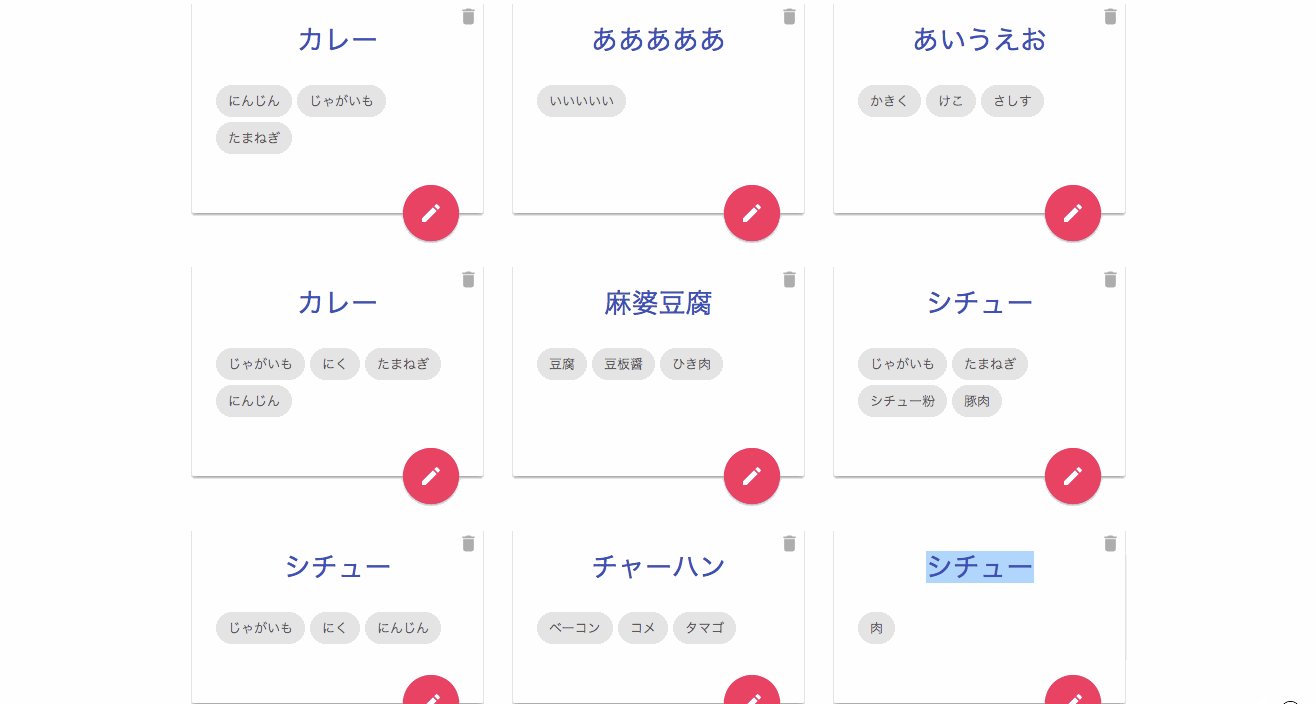
非常に簡単かつ直感的にこんなgifが作れます。

ちなみにこれはFireStoreとVue.jsで作ったサンプルです。Udemyのレッスン動画まんまです。FireStoreとVue.jsの相性とてもいいのでおすすめです!
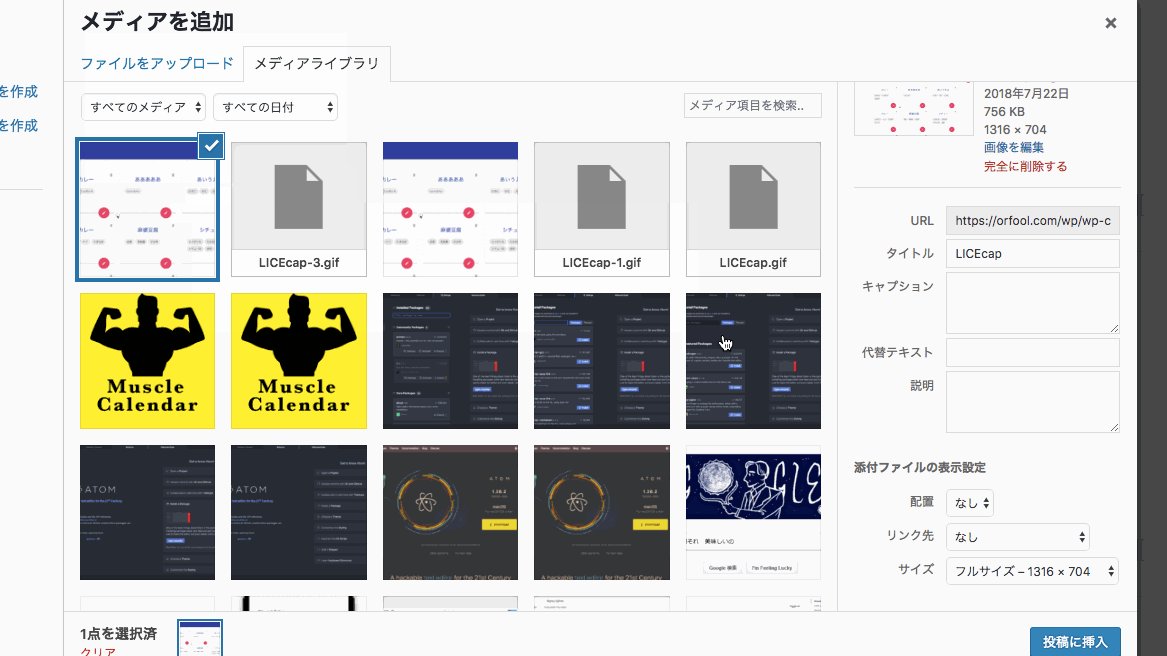
あ、あと作ったgifをwordpressの記事にあげるとただの静止画になってしまって詰まりました。解決方法は画像のサイズをフルサイズにすればOKです。