WEBエンジニア勉強会 #07に参加した
WEBエンジニア勉強会
5/18(木)にWEBエンジニア勉強会 #07に行ってきました。
会場はYahoo!さんのLODGEです。
内容はざっとこんな感じでした。
AIの知識無しでもAIを活用したQ&Aページを作る方法 (自然言語系 WEB API の利用) @engineer_osca
フロントエンドデザイン・開発におけるマークアップ設計の基礎 @kkoudev
僕たちはサービスの多言語化にどう立ち向かうべきか @endam109
初心者Webエンジニアを支える技術 @migrateur_k
GWにスマートスピーカーアプリを作ってみた (予定) @ykagano
クライアントがWebエンジニアにお願いしたいこと、教えてほしいこと YuheiKondo
Docker で Redmine システム構築した話 おおとや
プログラミングのお勉強としてscratchをさわってみた @iwanaga0918
全てではないですがスライドはこちらにまとまっています。
参加者の層
Webの経験についての事前アンケートがあったのですが、0〜1年目が一番多かったのは驚きでした。
約3割くらいだったと思うのですが(うろ覚え)、なかなかそういう勉強会は珍しいなーと。
かくいう私もある程度しっかりWebにコミットし始めて約1年くらいです。それまではSIerにいて一応Web系の部署には所属していたのですが、そんなにプログラミングはしませんでした。
この勉強会の発表内容ですが、そんな初心者の方でも楽しめるものもあればちょっとギークなものもあって、いい感じのバランスだったなぁと思います。
内容
どれもいい内容で参考になりました。かいつまむと、、
AIの知識無しでもAIを活用したQ&Aページを作る方法 (自然言語系 WEB API の利用)
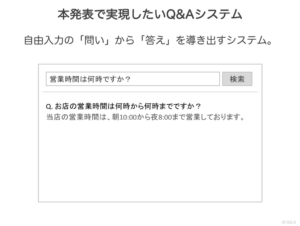
LUISというマイクロソフトが提供している自然言語処理のサービスを活用して自由入力のQ&Aページを作るという内容です。

[スライドから引用]
もしこれを自前で作るとなると、、、大変そうですね。全文検索的な仕組みになるんでしょうか?入力された文字を形態素解析(乱暴にいうと、文章を単語単位に分割する)して、それをもとに全文検索する、とかになるのかな??作ったことないので自信はありませんが…
前述の通りLUISは自然言語処理系のサービスです。
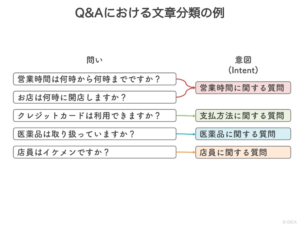
入力された文字列がどんな種類のものなのか・どんな意図をもったものなのかをいい感じにカテゴライズしてくれるみたいです。

[スライドから引用]
LUISのダッシュボード上でこの関係を定義して学習させます。デモをやって頂きましたが、LUISに関してはプログラミングは一切ありませんでしたね。
質問内容の文字列をリクエストに乗っけてLUISのAPIを叩くと、それがどんな意図を持った質問なのかが結果として返されます。
アンサーの表示に関してはそのレスポンス結果を元に条件分岐して表示してあげればよいですね。
自分なりに整理すると、
・「問い」はあらかじめ自分で登録してあげる必要がある。
・想定される「問い」を学習させればさせるほど、「意図」のカテゴライズ精度があがる
・「問い」に対する「意図」も定義してあげる必要がある
・カテゴライズされた「意図」をもとにアンサーを表示する処理に関してはプログラミングが必要
というところでしょうか。
AIに任せられるところは任せて楽をしましょう!
余談ですけど、いつか静的Webサイトのプログラミングって要らなくなるような気がしてます。
デザインデータ(画像)をあげればOK!って時代がくるような。通信速度もどんどん高速化されているのでファイルサイズは問題なくなりそうだし、文字認識の精度も高くなればGoogleが勝手に画像の中の文字を認識してくるようになり、SEO対策としてのテキストやらマークアップやらも問題にならなそう。な気がしてます。
GWにスマートスピーカーアプリを作ってみた
これに関しては自分もGoogleHomeやラズパイを持っており何かやりたいなぁと思っていたところだったので、大変興味深かったです。
実はこのイベントの翌日にラズパイ勉強会に参加し、ラズパイをいじってみたので別記事にまとめます!
クライアントがWebエンジニアにお願いしたいこと、教えてほしいこと
以前はエンジニア、今はユーザというキャリアの方の登壇でした。

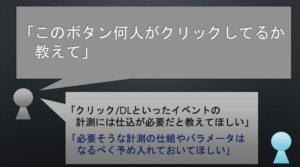
[スライドから引用]
『去年と似たようなキャンペーンなのになんでそんなコストかかるんだー!』
→「今年もやるんだったらそれ先に言ってくれよ!!」で一方的にクライアントのせいにするのではなく、将来また行うものなのかどうか事前に確認して、その上で再利用性含めて提案すべし。です。
スライド中に”クライアントに悪気はない。わかってないだけなのでいろいろ教えて欲しい”旨の記載がありましたが、ほんとそうです。こっちが当たり前と思ってることも相手は全く知らないということが多々あります。『似たような機能だからすぐできる』、『コンバージョンボタンのクリック率も当然計測できる』等々、エンジニアからすると「いやいや…」となりますが、クライアントはほんとに何も知らないだけで悪気はない。なので、おせっかいかもしれませんが基本的に全部教えてあげる姿勢で接すると良いですね。
当社に転職したての頃は「大好きな開発だけやろ!」と考えてましたが、実際はお客さんと直接話すことも少なくありません。なのでこういった直接プログラミングに関係のない発表も自分にとっては有益でした。内容としては当たり前といえば当たり前のことなんですが、その当たり前のことがなかなか出来ないんですよね。改めて胸に深く刻んでおきます。
最後に
勉強会はやっぱりいいですね。独学だと詰まることが非常に多いですが、こういう場で色々質問できるのは助かります。が、何よりも新たな発見があるのが勉強会に参加する一番のメリットかなーと個人的には思ってます。ググって色々調べるのもいいんですが、それって結局今持っている自分の知識を使って調べるしかなくて、なかなか新しい発見というのがないんですよね。「自分の知識の延長でしかない」という表現が適切ですかね。ですが、こういう場にいくと「こんなのもある、あんなのもある」というのがわんさか出てきます。もちろん全部が全部自分にとって有用というわけではないですが、一部は非常に有用で、それは自分だけでは中々発見し難いものだったりします。そういうものに気づけるのってとても価値があることだと思います。
前職では外部との接点が一切なかったので、初めはこういった会に参加するのは億劫になっていました。が、今となっては定期的に参加するようになって本当に良かったと思っています!




